GdprMaps Content Plugin for Joomla!
Easily insert GDPR compliant Google Maps using '{gdprmaps}Your address{gdprmaps}' in any prepared content.
Installation
After purchasing your license of GdprMaps you receive a ZIP file which contains the installable plugin. Just upload this file to your website via the regular Joomla! extension installer.
Quick start guide
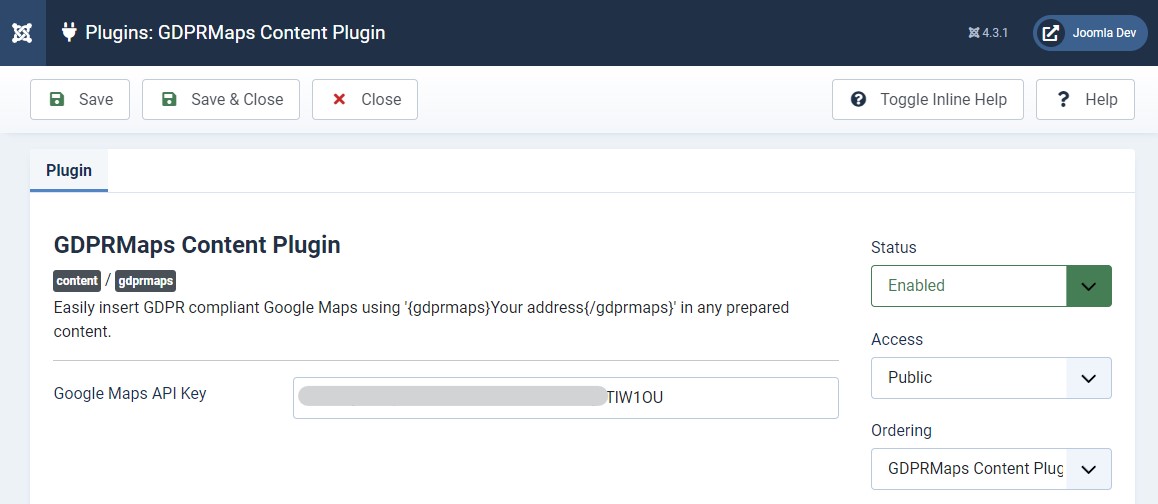
1. Plugin Settings: Enable the plugin and add a valid Google Maps API key

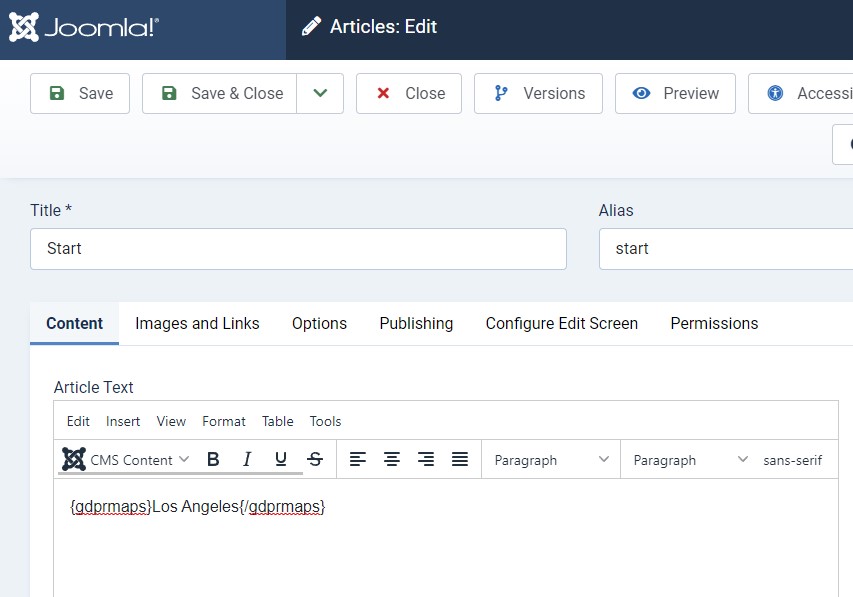
2. Add the GDPR Maps shortcode to any prepared content (e.g. Joomla! article)
 You can also set the height & width of the map, separated by pipes ('|'), see details below.
You can also set the height & width of the map, separated by pipes ('|'), see details below.
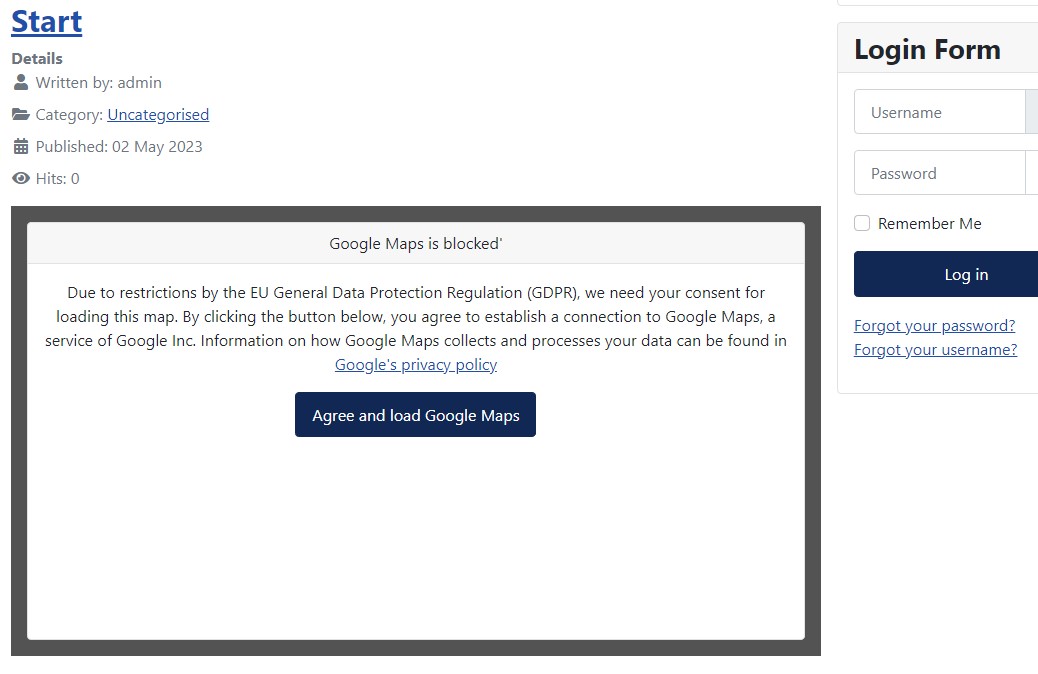
3. The shortcode is replaced by the following consent box:
 Note that the look and feel aof the consent box can be fully customized to your needs. See detailed explanation below.
Note that the look and feel aof the consent box can be fully customized to your needs. See detailed explanation below.
4. After user consent the Map gets loaded
Configuration
Once the installation was successfully finished you'll find GdprMaps in your list of installed plugins. As usual, you first have to activate the plugin from here in order to use it.
Setting a Google Maps API key
For using GdprMaps (or any other embedded Google Maps) on your website, a valid API key has to be provided.
Assuming you already have a Google account (who doesn't?) please login at the Google Cloud console and create a project (detailed instructions can be found here)
Getting the API key is quite simple. Google provides an official step by step guide here
Please also keep in mind to restrict the API key to your website's domain(s).
Will Google charge me for the API usage?
As the plugin only uses the Google Maps Embed API, the usage is totally free (at the time of writing this documentation). Nevertheless, it is necessary to provide a valid API key. See Google's Documentation for more information.
Adding a map to your content
Maps can be added into any "prepared" content, e.g.
- Default Joomla! articles
- Site modules of type "Custom" with activated option "Prepare content" (see below)
- Popular 3rd party page builders with support for prepared content
Just add the following plugin shortcode to your content, right where you want your map to be embedded:
{gdprmaps}YOUR DESIRED LOCATION{/gdprmaps}
"YOUR DESIRED LOCATION" must of course be replaced by any expression that you would search for on Google Maps. Indeed, we recommend to try a search for your desired location on Google Maps and if it is found successfully, use that exact search term with GdprMaps.
Examples
Querying for a city:
{gdprmaps}Los Angeles{/gdprmaps}
Querying for a point of interest:
{gdprmaps}The Holywood sign{/gdprmaps}
Querying for coordinates (latitude, longitude):
{gdprmaps}34.138215, -118.320981{/gdprmaps}
Querying for a region:
{gdprmaps}California{/gdprmaps}
...or for a full address of course:
{gdprmaps}5151 State University Dr, Los Angeles, CA 90032, United States{/gdprmaps}
Setting height and width for the map
You can add an optional second and third parameter to the shortcode to define a height and width for the map. Parameters must be separated by a pipe (|):
{gdprmaps}Los Angeles|300|500{/gdprmaps} -> Height of 300 Pixels, Width of 500 Pixels
{gdprmaps}Los Angeles|350|50%{/gdprmaps} -> Here the width is given as a percentage of the container
The default values for these optional parameters are:
- height: 450 (map will be shown 450 Pixels high if parameter is omitted)
- width: 100% (map will take 100% of the available space if parameter is omitted)
Responsive width and height
As the html structure, GdprMaps adds to your website per default contains semantic class names for every element, you can easily add your own CSS with media queries for the responsive behavior of the map.
Customization
Template overrides
The default template of the plugin uses Bootstrap v5 CSS classes (should basically work with Bootstrap 4 based Joomla! templates as well) and is designed to fit into any site. Nevertheless, you are free to override this template with your own HTML by creating a copy of the plugin's tmpl/default.php file in your template's html/ directory in a subfolder called plg_content_gdprmaps. See the Joomla! Docs for Layout Overrides.
Joomla! itself also offers a feature to create this copy. In your backend, head to 'System > Templates > Site Templates > YOUR_TEMPLATE > Create Overrides' and click on 'Plugins > content > gdprmaps'.
You can then customize this file with your own code without breaking the updability of the plugin.
Changing textual content & translations
Use the Joomla! Language overrides feature (System > Manage > Language Overrides) to change the text output of the consent box of GdprMaps. Per default, the plugin comes with these 3 language keys:
PLG_CONTENT_GDPRMAPS_OVERLAY_HEADER="Google Maps is blocked"
PLG_CONTENT_GDPRMAPS_OVERLAY_DESCRIPTION="Due to restrictions by the EU General Data Protection Regulation (GDPR), we need your consent for loading this map. By clicking the button below, you agree to establish a connection to Google Maps, a service of Google Inc. Information on how Google Maps collects and processes your data can be found in <a target=\"_blank\" href=\"https://policies.google.com/privacy?hl=en\">Google's privacy policy</a>"
PLG_CONTENT_GDPRMAPS_OVERLAY_BUTTON="Agree and load Google Maps"
A German translation is also bundled with the plugin. For other languages, create the same keys with your own translation in the language overrides tool.
Support
If you experience any problems with GdprMaps (and you do have an active subscription) please contact us at gdprmaps(-at-)christianbaur(-dot-)de.